AJAX
| Ajax | |
|---|---|
 | |
| Класс языка | Web Application, HTML, JavaScript, DHTML, Document Object Model, XMLHttpRequest, JSON, XML, XSLT, XHTML, Cascading Style Sheets |
| Появился в | 2005 |
| Автор | Джесси Джеймс Гарретт |
AJAX (Asynchronous JavaScript and XML) — технология веб-разработки, позволяющая создавать интерактивные веб-приложения. Она обеспечивает асинхронный обмен данными между браузером и сервером без полной перезагрузки страницы, что значительно улучшает пользовательский опыт и производительность веб-сайтов[1].
История
Истоки AJAX восходят к концу 1990-х годов, когда веб-разработчики начали искать способы создания более интерактивных веб-приложений. В 1998 году Microsoft внедрила технологию Remote Scripting для браузера Internet Explorer 5, которая позволяла выполнять асинхронные запросы к серверу[1].
Ключевым моментом в развитии AJAX стало появление объекта XMLHttpRequest, впервые реализованного Microsoft в 1999 году. Этот объект позволил JavaScript отправлять HTTP-запросы на сервер без перезагрузки страницы, что стало фундаментом для будущего развития AJAX.
В 2004-2005 годах Google представил ряд инновационных веб-приложений, использующих асинхронные запросы, включая Gmail и Google Maps. Эти приложения продемонстрировали потенциал новой технологии и привлекли внимание веб-разработчиков по всему миру.
Термин «AJAX» был впервые предложен Джесси Джеймсом Гарреттом в 2005 году в его статье «Ajax: A New Approach to Web Applications». Гарретт описал AJAX как комбинацию существующих технологий, включая JavaScript, XML и асинхронные запросы, которые вместе создавали новый подход к разработке веб-приложений. После публикации статьи Гарретта AJAX быстро набрал популярность. В 2006 году были выпущены первые фреймворки, облегчающие использование AJAX, такие как Prototype и jQuery. Эти инструменты значительно упростили внедрение AJAX-функциональности в веб-приложения[1].
С развитием веб-стандартов и браузеров, AJAX эволюционировал. Хотя изначально «X» в AJAX означало XML, со временем JSON стал более популярным форматом для обмена данными из-за его простоты и эффективности. В 2000-х и 2010-х годах AJAX стал неотъемлемой частью веб-разработки, лежащей в основе концепции Web 2.0 и способствуя развитию одностраничных приложений (SPA). Современные JavaScript-фреймворки, такие как Angular, React и Vue.js, активно используют принципы AJAX для создания динамических и отзывчивых пользовательских интерфейсов.
Технологии и базовые принципы
AJAX основывается на асинхронном взаимодействии между клиентом (браузером) и сервером, позволяя обновлять части веб-страницы без её полной перезагрузки. Ключевые компоненты технологии включают[2]:
- XMLHttpRequest объект (или более современный Fetch API) — основной инструмент для отправки асинхронных запросов на сервер.
- JavaScript — язык программирования, используемый для создания и обработки AJAX-запросов, а также для манипуляции DOM (Document Object Model) на стороне клиента.
- DOM — интерфейс для динамического изменения содержимого, структуры и стиля веб-страницы.
- XML или JSON — форматы для обмена данными между клиентом и сервером, хотя JSON в настоящее время более распространён из-за его простоты и эффективности.
Базовые принципы работы AJAX:
- Асинхронность. Запросы отправляются на сервер без блокировки основного потока выполнения скрипта, что позволяет пользователю продолжать взаимодействие с веб-страницей.
- Частичное обновление. Вместо полной перезагрузки страницы обновляются только необходимые элементы, что улучшает пользовательский опыт и снижает нагрузку на сервер.
- Отделение данных от представления. AJAX позволяет получать данные в чистом виде (например, JSON) и затем использовать JavaScript для их отображения, что способствует более гибкой архитектуре приложения.
Процесс AJAX-запроса обычно включает следующие шаги:
- Создание XMLHttpRequest объекта или использование Fetch API[3].
- Настройка обработчика события для отслеживания изменений состояния запроса.
- Открытие соединения с сервером (указание метода HTTP и URL).
- Отправка запроса на сервер.
- Сервер обрабатывает запрос и отправляет ответ.
- Браузер получает ответ и вызывает соответствующую функцию обратного вызова.
- JavaScript обрабатывает полученные данные и обновляет DOM.
AJAX широко используется в современных веб-приложениях для реализации таких функций, как динамическая подгрузка контента, автозаполнение форм, живой поиск и обновление данных в реальном времени. Эта технология стала основой для создания более отзывчивых и интерактивных веб-интерфейсов, приближая пользовательский опыт веб-приложений к опыту работы с десктопными программами.
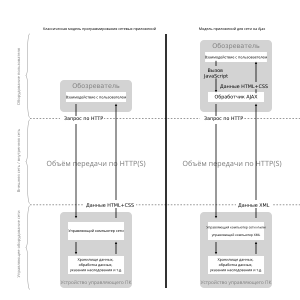
Сравнение стандартной технологии и AJAX
Стандартная технология веб-разработки и AJAX имеют существенные различия в подходе к взаимодействию между клиентом и сервером[4]:
- Обновление страницы:
- Стандартная технология: Каждый запрос к серверу приводит к полной перезагрузке страницы. Пользователь видит белый экран во время загрузки новой страницы.
- AJAX: Обновляются только необходимые элементы страницы без её полной перезагрузки. Пользователь может продолжать работу с остальной частью интерфейса.
- Отзывчивость интерфейса:
- Стандартная технология: Интерфейс может казаться менее отзывчивым из-за частых перезагрузок страницы.
- AJAX: Обеспечивает более плавный и отзывчивый пользовательский интерфейс, создавая впечатление работы с десктопным приложением.
- Нагрузка на сервер:
- Стандартная технология: Каждый запрос требует отправки полной HTML-страницы, что увеличивает объём передаваемых данных.
- AJAX: Передаются только необходимые данные, что снижает нагрузку на сервер и экономит трафик.
- Скорость работы приложения:
- Стандартная технология: Может быть медленнее из-за необходимости загружать всю страницу при каждом запросе.
- AJAX: Обычно работает быстрее, особенно при небольших обновлениях данных.
- Поддержка браузерами:
- Стандартная технология: Поддерживается всеми браузерами без исключений.
- AJAX: Требует поддержки JavaScript[5] и может иметь ограничения в очень старых браузерах.
- Обработка данных:
- Стандартная технология: Обработка данных происходит преимущественно на сервере.
- AJAX: Позволяет распределить обработку данных между клиентом и сервером, снижая нагрузку на серверную часть.
- Состояние приложения:
- Стандартная технология: Состояние приложения обычно сбрасывается при каждой перезагрузке страницы.
- AJAX: Позволяет сохранять состояние приложения между запросами, улучшая пользовательский опыт.
- Навигация по истории браузера:
- Стандартная технология: Естественная работа с историей браузера и кнопками «Назад» и «Вперёд».
- AJAX: Требует дополнительной реализации для корректной работы с историей браузера, особенно в одностраничных приложениях.
- Индексация поисковыми системами:
- Стандартная технология: Страницы легко индексируются поисковыми роботами.
- AJAX: Может создавать трудности для индексации динамически загружаемого контента, требуя дополнительных техник для SEO-оптимизации.
Выбор между стандартной технологией и AJAX зависит от конкретных требований проекта, целевой аудитории и специфики разрабатываемого веб-приложения.
Преимущества
AJAX предоставляет ряд существенных преимуществ в веб-разработке[4]:
- Улучшенный пользовательский опыт:
- Отсутствие полных перезагрузок страницы обеспечивает более плавное взаимодействие с веб-приложением.
- Мгновенная реакция на действия пользователя создаёт ощущение работы с настольным приложением.
- Повышенная производительность:
- Уменьшение объёма передаваемых данных снижает нагрузку на сервер и сеть.
- Кэширование данных на стороне клиента позволяет быстрее отображать информацию.
- Эффективное использование ресурсов:
- Снижение нагрузки на сервер за счёт обработки части данных на стороне клиента.
- Оптимизация трафика путём передачи только необходимых данных.
- Гибкость в разработке:
- Возможность создания более сложных и интерактивных пользовательских интерфейсов.
- Разделение логики представления и бизнес-логики способствует лучшей организации кода.
- Независимость от платформы:
- AJAX-приложения работают в любом современном браузере без необходимости установки дополнительного программного обеспечения.
- Улучшенная доступность:
- Возможность обновления контента для пользователей с ограниченными возможностями без перезагрузки всей страницы.
- Реализация концепции «живого поиска»:
- Мгновенное отображение результатов поиска по мере ввода запроса пользователем.
- Эффективная валидация форм:
- Проверка данных на стороне клиента без необходимости отправки формы на сервер.
- Динамическая подгрузка контента[6]:
- Возможность загружать дополнительный контент по мере прокрутки страницы, улучшая начальное время загрузки.
- Улучшенная масштабируемость:
- Распределение нагрузки между клиентом и сервером позволяет создавать более масштабируемые приложения.
- Поддержка офлайн-режима:
- Возможность кэширования данных на клиенте позволяет некоторым функциям работать без постоянного подключения к интернету.
- Интеграция с современными фреймворками:
- AJAX легко интегрируется с популярными JavaScript-фреймворками, расширяя их возможности.
Эти преимущества сделали AJAX ключевой технологией в современной веб-разработке, способствуя созданию более динамичных и отзывчивых веб-приложений.
Недостатки
AJAX, несмотря на свои преимущества, имеет ряд недостатков и ограничений[6]:
- Проблемы с навигацией браузера:
- Кнопки «Назад» и «Вперёд» могут работать некорректно, так как AJAX-запросы не создают новых записей в истории браузера.
- Требуется дополнительная разработка для поддержки корректной навигации, особенно в одностраничных приложениях.
- Сложности с индексацией поисковыми системами:
- Динамически загружаемый контент может быть невидим для поисковых роботов, что затрудняет SEO-оптимизацию.
- Необходимы специальные техники для обеспечения индексации AJAX-контента.
- Зависимость от JavaScript:
- AJAX не работает при отключённом JavaScript в браузере.
- Требуется реализация альтернативных методов для пользователей с ограниченными возможностями или устаревшими браузерами.
- Повышенная сложность разработки:
- Асинхронная природа AJAX-запросов может усложнить логику приложения и обработку ошибок.
- Отладка AJAX-приложений может быть более трудоёмкой по сравнению с традиционными веб-приложениями.
- Проблемы безопасности:
- AJAX-запросы могут быть уязвимы для атак типа Cross-Site Scripting (XSS) и Cross-Site Request Forgery (CSRF).
- Необходимо тщательно проверять и фильтровать данные, полученные через AJAX-запросы.
- Увеличение нагрузки на сервер:
- Частые AJAX-запросы могут создавать дополнительную нагрузку на сервер, особенно при неоптимизированном коде.
- Проблемы с кэшированием:
- Динамически загружаемый контент может быть сложнее кэшировать, что влияет на производительность при повторных посещениях.
- Зависимость от качества интернет-соединения:
- При медленном или нестабильном соединении AJAX-запросы могут приводить к задержкам в обновлении интерфейса.
- Сложности с аналитикой:
- Стандартные инструменты веб-аналитики могут некорректно отслеживать активность пользователей в AJAX-приложениях.
- Потенциальные проблемы с доступностью:
- Динамически обновляемый контент может быть сложен для восприятия пользователями с ассистивными технологиями.
- Несовместимость с некоторыми прокси-серверами[7]:
- Некоторые прокси-серверы могут некорректно обрабатывать AJAX-запросы, что приводит к проблемам в корпоративных сетях.
- Сложности с интернационализацией:
- Динамически загружаемый контент может создавать проблемы при локализации приложения на разные языки.
Эти недостатки требуют внимания разработчиков и часто нуждаются в дополнительных решениях для обеспечения полноценной функциональности и доступности веб-приложений, использующих AJAX.
Альтернативные технологии
Альтернативные AJAX технологии предлагают различные подходы к созданию динамичных веб-приложений[8]:
- WebSockets[9]:
- Обеспечивают двустороннюю связь между клиентом и сервером в режиме реального времени.
- Идеальны для приложений, требующих постоянного обмена данными, таких как чаты или онлайн-игры.
- В отличие от AJAX, поддерживают push-уведомления от сервера без запроса клиента.
- Server-Sent Events (SSE):
- Позволяют серверу отправлять данные клиенту без запроса.
- Эффективны для односторонней передачи данных, например, для обновления новостных лент.
- Проще в реализации, чем WebSockets, но ограничены односторонней коммуникацией.
- GraphQL:
- Предоставляет гибкий язык запросов для API, позволяя клиенту точно указать, какие данные ему нужны.
- Уменьшает количество запросов и объём передаваемых данных по сравнению с традиционными REST API.
- Особенно полезен для сложных приложений с разнообразными типами данных.
- gRPC:
- Высокопроизводительный фреймворк для удалённого вызова процедур (RPC).
- Использует протокол HTTP/2 для эффективной передачи данных.
- Подходит для микросервисной архитектуры и систем с высокой нагрузкой.
- Progressive Web Apps (PWA):
- Комбинируют лучшие качества веб- и нативных приложений.
- Используют Service Workers для кэширования и офлайн-работы.
- Предоставляют нативоподобный пользовательский опыт с возможностью установки на устройство.
- Web Components:
- Позволяют создавать многократно используемые пользовательские элементы.
- Инкапсулируют функциональность, что упрощает создание сложных интерфейсов.
- Могут использоваться вместе с AJAX для создания модульных и интерактивных компонентов.
- Reactive Extensions (RxJS):
- Библиотека для композиции асинхронных и событийно-ориентированных программ.
- Предоставляет мощные инструменты для работы с потоками данных.
- Может использоваться вместе с AJAX для более эффективного управления асинхронными операциями.
- Fetch API:
- Современная альтернатива XMLHttpRequest для выполнения HTTP-запросов.
- Предоставляет более чистый и гибкий интерфейс для работы с сетевыми запросами.
- Основана на промисах, что упрощает обработку асинхронных операций.
- Web Workers:
- Позволяют выполнять скрипты в фоновом потоке.
- Улучшают производительность веб-приложений, перенося тяжёлые вычисления в отдельные потоки.
- Могут использоваться совместно с AJAX для обработки данных без блокировки основного потока.
Эти технологии не обязательно являются прямыми заменами AJAX, но предоставляют альтернативные или дополнительные способы создания динамичных и интерактивных веб-приложений, часто используясь в сочетании с AJAX для достижения оптимальных результатов[10].
Примечания
- ↑ 1,0 1,1 1,2 Кайнов Е. Remote Scrpting. citforum.ru. Дата обращения: 9 октября 2024.
- ↑ Руководство по Ajax в JavaScript. Artzolin. Дата обращения: 9 октября 2024.
- ↑ Fetch API. purpleschool.ru. Дата обращения: 9 октября 2024.
- ↑ 4,0 4,1 Общее описание. AJAX технология. Дата обращения: 9 октября 2024.
- ↑ JavaScript. ravesli.com. Дата обращения: 9 октября 2024.
- ↑ 6,0 6,1 AJAX. © 2024 ООО «ИГД». Дата обращения: 9 октября 2024.
- ↑ Прокси-серверы. help.reg.ru. Дата обращения: 9 октября 2024.
- ↑ Сравниваем различные способы выполнения HTTP-запросов в JavaScript. nuancesprog.ru (25.04.2020). Дата обращения: 9 октября 2024.
- ↑ WebSockets. habr.com. Дата обращения: 9 октября 2024.
- ↑ Альтернативные Ajax-у методы передачи данных. © Copyright 2008-2024 by KDG. Дата обращения: 9 октября 2024.
Данная статья имеет статус «готовой». Это не говорит о качестве статьи, однако в ней уже в достаточной степени раскрыта основная тема. Если вы хотите улучшить статью — правьте смело! |
Данная статья имеет статус «проверенной». Это говорит о том, что статья была проверена экспертом |